#2 Angular - Setup Environment
โปรแกรมหลักๆ ที่จำเป็นต้องมี




















- Node.js และ npm
- Git
- Editor ซักตัว ในที่นี้ขอแนะนำ Visual Studio Code (VSCode)
Install Node.js และ npm
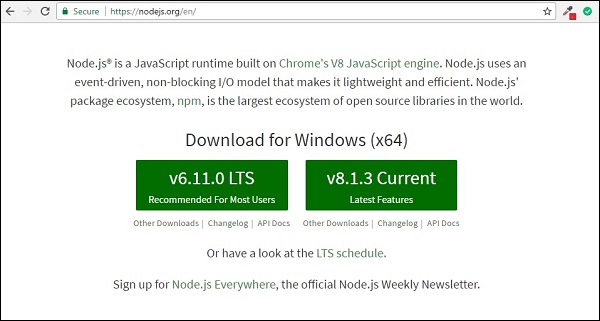
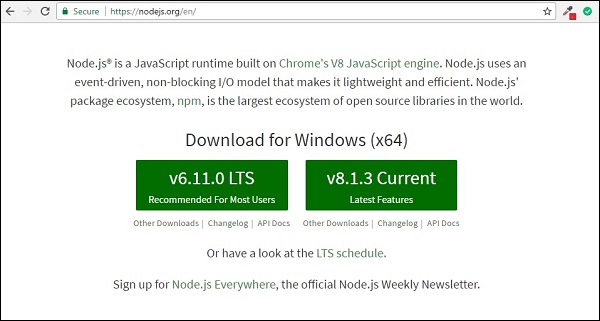
Step 1 - เข้าไปที่เว็บไซต์ https://nodejs.org/en/download
Step 2 - กด Download ตัว Install (แนะนำให้โหลด V. Recommended)

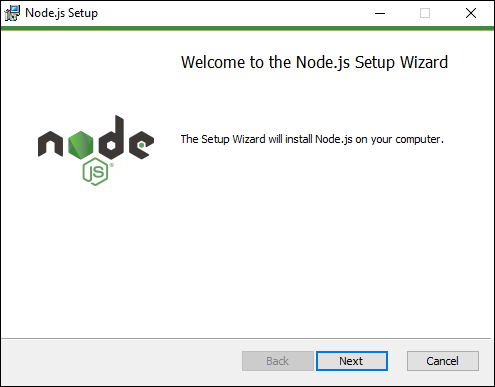
Step 3 - กดติดตั้ง แล้ว กดปุ่ม Next

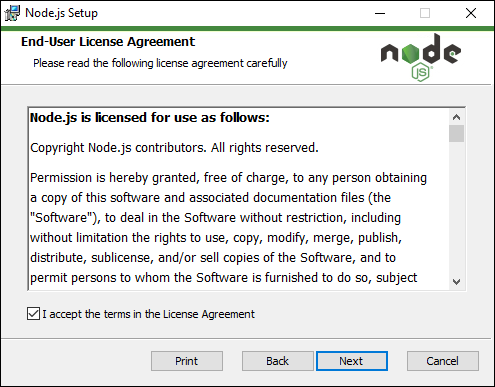
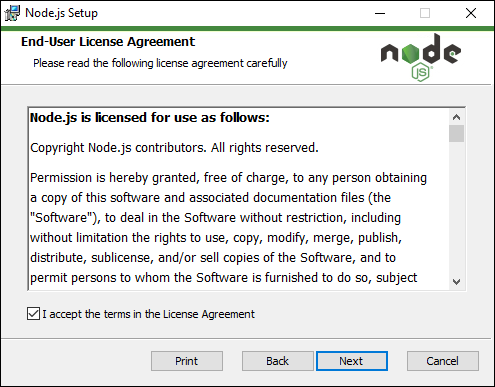
Step 4 - ติ๊กที่ช่อง I accept the terms in the License Agreement แล้ว กดปุ่ม Next

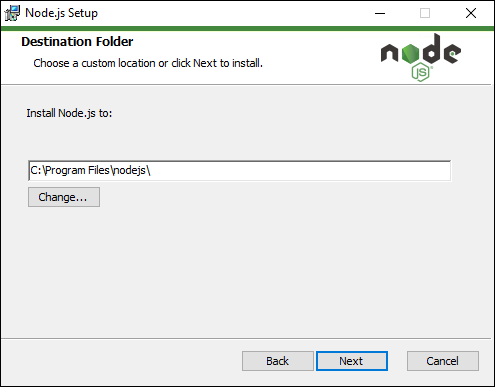
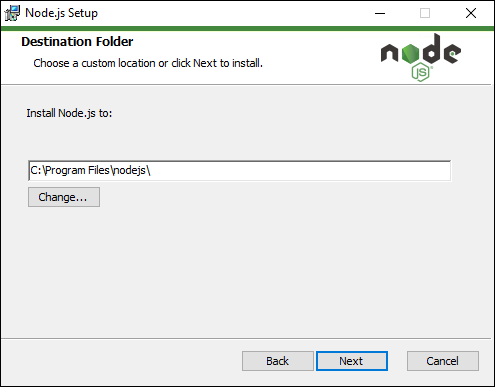
Step 5 - เลือก folder ที่ต้องการติดตั้ง แล้ว กดปุ่ม Next

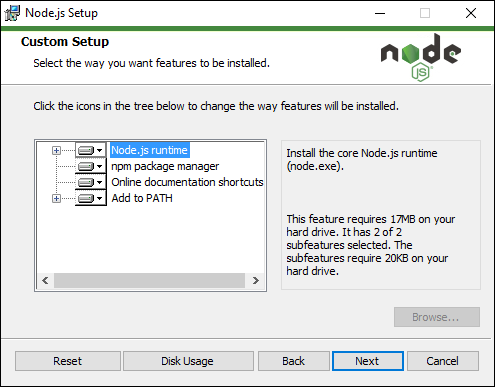
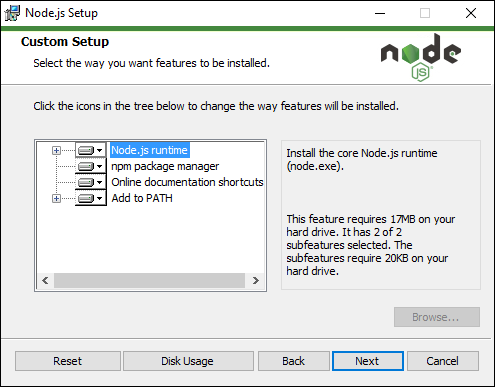
Step 6 - เลือกทุกอย่างที่ต้องการติดตั้ง แล้ว กดปุ่ม Next

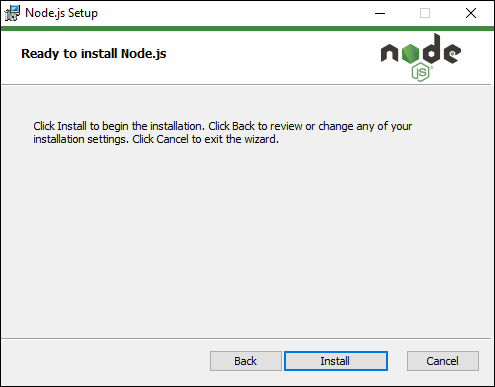
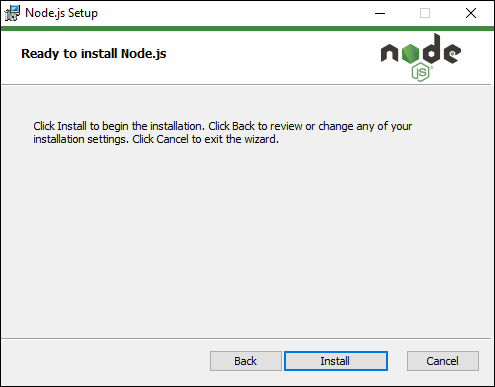
Step 7 - กดปุ่ม Install แล้ว รอติดตั้ง

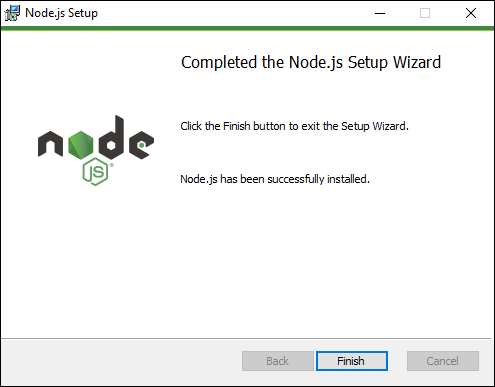
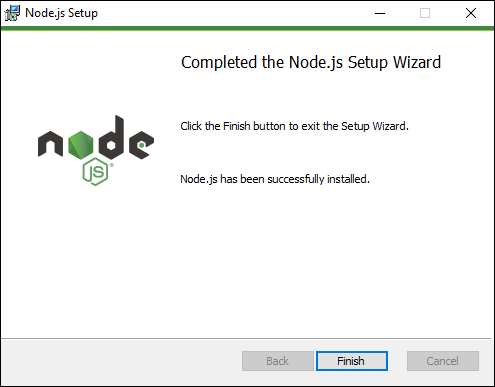
Step 8 - เมื่อติดตั้งเสร็จแล้ว ให้กดปุ่ม Finish

Step 9 - ให้เปิด command prompt (cmd) ขึ้นมา พิมพ์ npm version เพื่อเช็คว่า ที่ติดตั้งไปติดตั้งสำเร็จนะ
Install Git
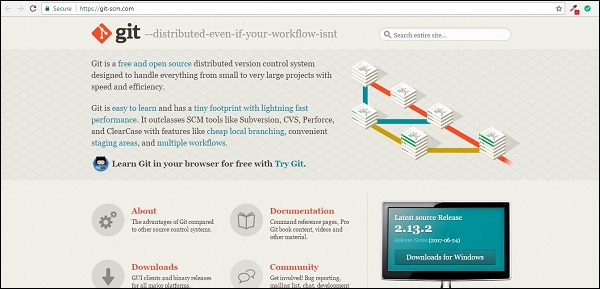
Step 1 - เข้าไปที่เว็บไซต์ https://git-scm.com
Step 2 - กด Download ตัว Install

Step 3 - หลังจาก Download เสร็จแล้ว ให้ทำการติดตั้ง แล้วกดปุ่ม Next

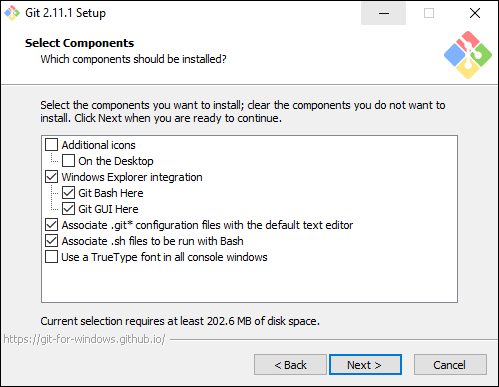
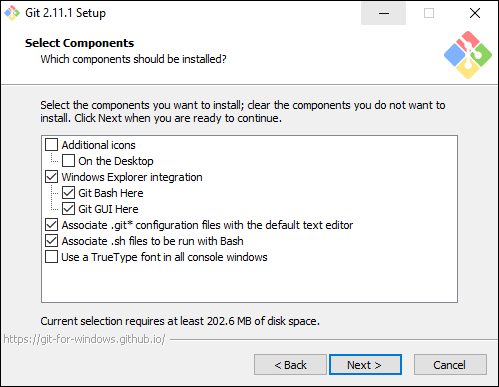
Step 4 - เลือกจะติดตั้งอะไรบ้าง แล้วกดปุ่ม Next

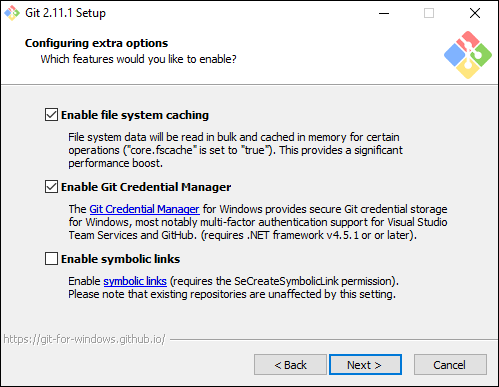
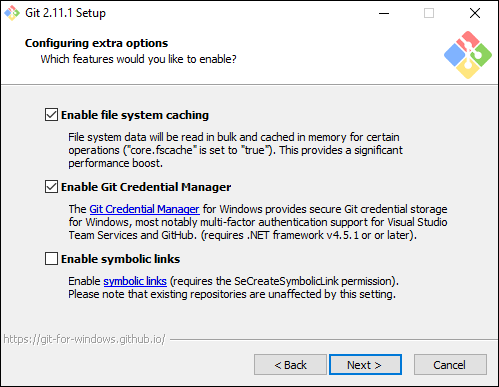
Step 5 - จากนั้น กดปุ่ม Next ไปเรื่อยๆ
Step 6 - เมื่อถึงหน้านี้ให้ทำการกดปุ่ม Next อีกเพื่อทำการ Install

Step 7 - เมื่อทำการติดตั้งสำเร็จ ให้กดปุ่ม Finish

Install Visual Studio Code
Step 1 - เข้าไปที่เว็บไซต์ https://code.visualstudio.com

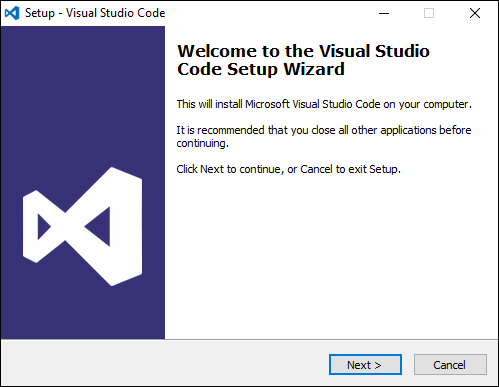
Step 2 - Download VSCode มาติดตั้ง จากนั้น กดปุ่ม Next

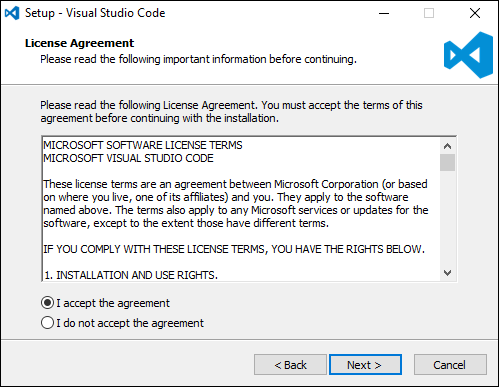
Step 3 - เลือก I accept the agreement แล้วกดปุ่ม Next

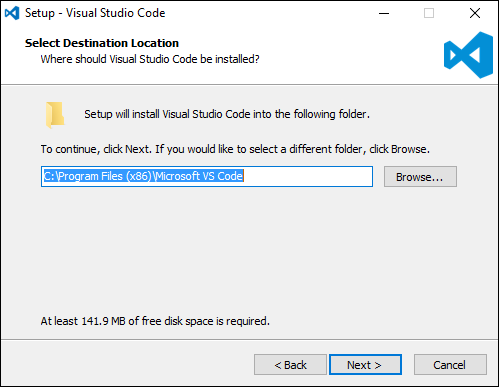
Step 4 - เลือก Folder ที่ต้องการติดตั้ง แล้วกดปุ่ม Next

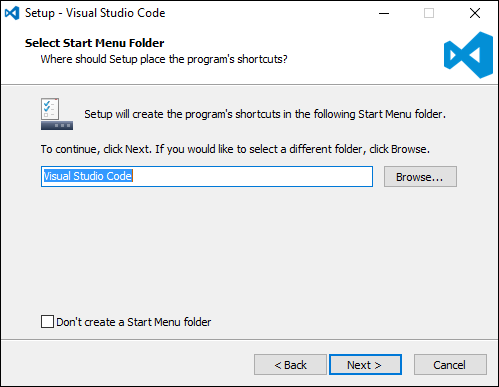
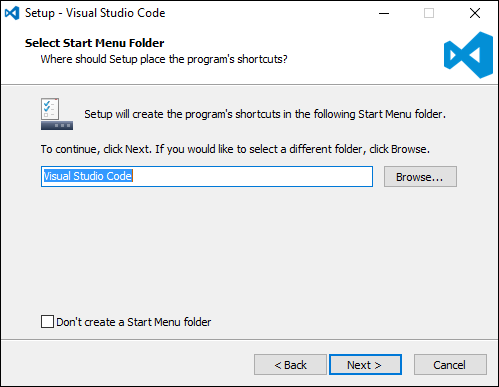
Step 5 - เลือกชื่อของโปรแกรมตามต้องการ แล้วกดปุ่ม Next

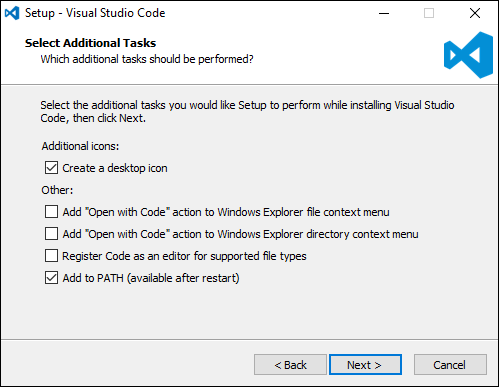
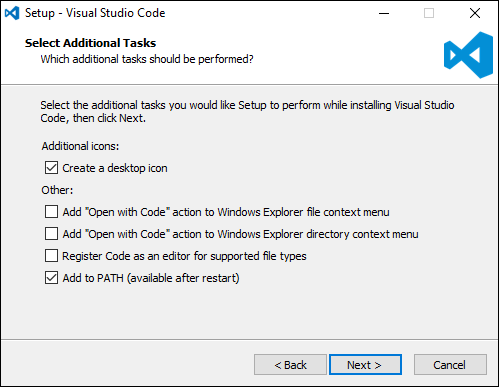
Step 6 - เลือกตามที่ต้องการ แล้วกดปุ่ม Next

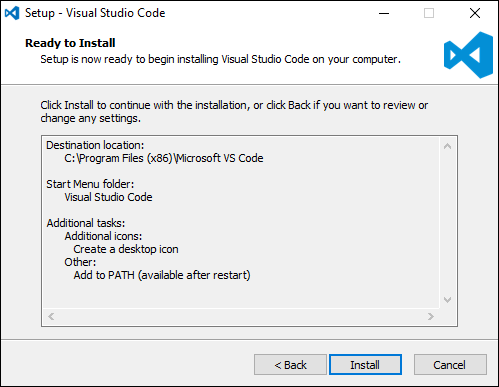
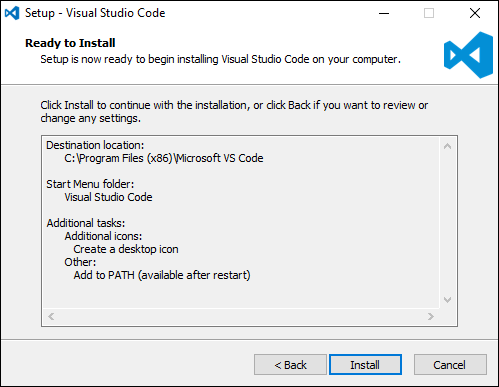
Step 7 - กดปุ่ม Install รอการติดตั้ง

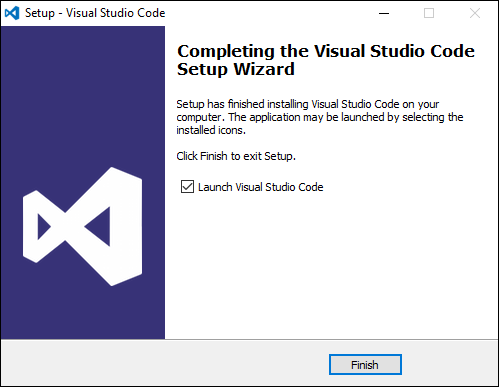
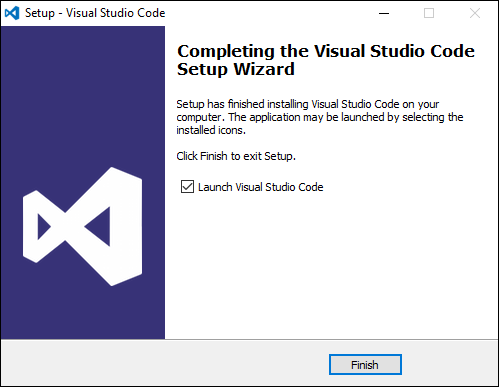
Step 8 - เมื่อทำการติดตั้งสำเร็จให้ กดปุ่ม Finish เพื่อทำการเปิด VSCode ขึ้นมา

เมื่อเราทำการติดตั้งทุกอย่างเสร็จหมดแล้ว ในบทถัดไปเราจะมาเริ่มโปรเจค Angular 2 กัน




ความคิดเห็น
แสดงความคิดเห็น